多ボタンマウスと Vimium で環境に合わせた片手デッキ構築をして健康になろう(バーチャルキャストクライアント開発編)

こんにちは。クライアント開発の taraba_ です。
今日は、一般的なバーチャルキャストのクライアント開発環境をターゲットとした片手用デッキ構築論を書きます。
今回重視したコンセプトは、
- 健康
- 効率
のアドバンテージのバランスです。
デッキテーマ
PC作業の大部分を占めるブラウジングを、可能な限り片手だけで簡潔に行えるようにすることで、
キーボードでの打ち込みを行わない時間は片腕を自由にし、
健康と効率を両立することです。
(注: 両腕の位置関係を固定化している時間が長い場合に健康を損ねやすいという仮説に基づいています)
構築時に考えること
環境に合わせた構築にする必要があります。
想定環境は、
- 使用OSは Windows です(VRがメインなので)。
- 使用ブラウザは Google Chrome です。
- Slack は Windows アプリ版を使用します。
- Jetbrains Rider の Shortcuts は Visual Studio タイプを使用します。
この環境において、テーマに沿った構築を行います。
VCクライアントチームでよく発生するブラウジングは、
- Slack のログ
- Rider 上でのコードリーディング
- ブラウザ上でのコードリーディング(主にコードレビュー)
- ブラウザでの通常検索、ドキュメント
です。これらを可能な限り片手で行えるよう構築していきます。
デッキスロットに入れるべき重点コマンドは、
- プラットフォーム切り替え(ウィンドウ、タブを移るための部分)
- 汎用移動コマンド
- 各アプリケーション内で使用回数の多いコマンド
を抑えればよいと思われます。
基本スタイルは、
右手にマウスを左手にキーボードを
で行こうと思います。
マウス側
まずは、右手スロットを拡張するために19ボタンマウス(「Rytaki R6」)を購入しました。
健康アドをより重視する場合、エルゴノミックマウスなどさらに適したデバイスもありますが、
マウスだけでもできる限り効率を落とさずブラウジングを行える必要があるため、
多ボタン or アクション型マウスが適していました。
割り当てのバランス
今回はスロットが多めのマウスを用意したため、最低限の対応から削る必要があるコマンドはありませんでした。
スロットが足りない場合は、自動タイムトラッキングツールなどを用いて滞在時間の多い対象へのコマンドを優先的に割り当てるとよいと思います。
割り当て

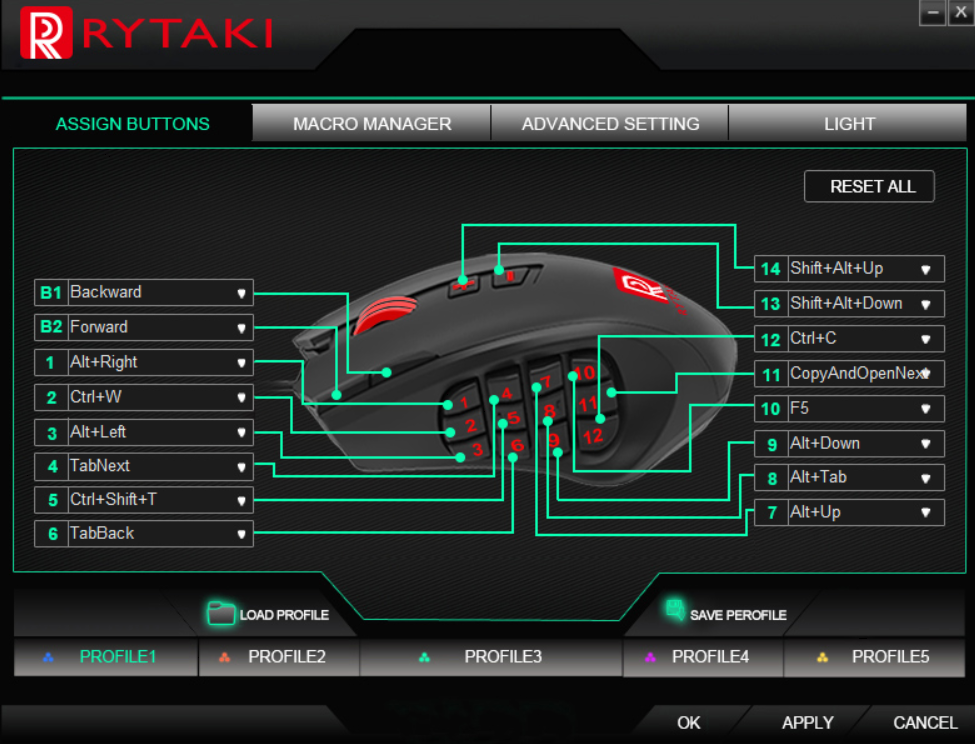
上記スクリーンショットと番号を合わせて記述します。
左右クリック、ホイールクリック、戻る、進む([B1], [B2])には拡張コマンドを割り当てません。
1-1. プラットフォーム切り替え用コマンド
- [8] : <Alt + Tab> : Windows を使用する場合最も多用することになる、ウィンドウ切り替えコマンドです。押しやすい位置に積んでおきたいパワーコマンドです。
- [4] [6] : <Ctrl + PageDown/Up> (TabNext/Back) : ほぼブラウザ専用コマンドですが、タブ間の移動を行います。これもパワコなのでアクセスしやすい位置に積みます。
2-1. 汎用移動コマンド
拡張しなくてもマウスの通常機能だけで基本的な移動はこなせるため割り当てません。
3-1. Slack 用
- [14] [13] : <Shift + Alt + Up/Down> : 前後の未読チャンネルへの移動を行います。Slack ログの消化速度を圧倒的に早めてくれる重要コマンドなので、触りやすい位置に積みます。
- [5] : <Ctrl + Shift + t> : スレッドに跳びます。↑コマンドで跳べない部分に跳べる相補関係になっています。ブラウザ上でも役割を持つので可能な限りデッキに入れておきたいコマンドです。
3-2. Rider 用
ホイールクリックで定義位置に跳ぶことができるので、マウスだけでもある程度読むことはできます。
- [1] [3] : <Alt + Right/Left> : Rider 上でタブ間の移動を行います。副次的に Slack とブラウザ上で「進む」「戻る」の効果を持つため、デッキ圧縮に使用できる可能性を秘めていますが、このデッキでは
を再割り当てしていないため、役割が限定されてしまっています。 - [7] [9] : <Alt + Up/Down> : ファイル内にある上下の関数、変数宣言位置に移動します。地味に便利な場合があります。
3-3. ブラウザ用
- [2] : <Ctrl + w> : タブを閉じます。[5]と合わせて必須に近いコマンドです。
- [5] : <Ctrl + Shift + t> : 閉じたタブを再度開きます。
- [10] : <Ctrl + r> : ページを更新します。初期構築には入っていませんでしたが、必要と感じる場面が多く追加しました。
- [12] : <Ctrl + c> : コピーします。ブラウザ以外でも使用できる場合が多く使い勝手はよいです。
- [11] : <Ctrl + c> → <Shift + p>(CopyAndOpenNext): 選択した単語をコピーして別タブで検索します。Vimium が追加されたブラウザでのみ機能する便利マクロです。別のアプリケーション上でコピーした単語をブラウザで検索する場合にも使用できます。多用します。
4-0. 他の候補
- <Ctrl + v> : 貼り付けが必要な場面では、たいていの場合キーボードによる打ち込みも必要であるためテーマ的に不要でした。ブラウザ上でコピーした単語を調べたい場合は例外ですが、CopyAndOpenNext マクロが上位互換になります。
キーボード側
キーボードのスロットは実質無限かつ、両手を同時に使用すればPC上で行いたい作業はすべてできます。
しかし、片手で行うとなるとブラウジング作業だけでも案外手間取ります。
Slack と Rider のブラウジングは、キーボード片手操作ではどうしても効率が下がるため今後の課題とします。
ブラウザ上でのブラウジングは、拡張機能の Vimium を入れ、コマンドを拡張することで片手でもかなりの効率で行えることが分かりました。
Vimium について
Vimium は、
Vim の精神に基づいてキーボードベースの制御と操作を提供するChromeの拡張機能です。
( https://tr.you84815.space/vimium/introduction.html )
デフォルトだと Vim 感を感じられるキーバインド(如何様にも変えられる)で、ブラウザの様々な操作を代替できる機能です。
入れてデフォルトのコマンドを覚えるだけで、両手を使用するブラウジングであれば高効率で行えます。
片手で完結させることはあまり想定されてないようなので、デッキテーマに合わせて拡張します。
拡張内容

Vimium のオプションにある Custom key mappings に、上記画像にあるコマンド名を
|
1 |
map ほにゃらら コマンド名 |
の形式で記述することで、コマンドを拡張することができます。
1-1. 両手限定の重要コマンドを片手で行うための拡張
-
タブを移る
12map h previousTabmap l nextTab -
消したタブを復元
1map u restoreTab -
連番のサイトで前後のページに移動
12map , goPreviousmap . goNext
1-2. 専用拡張
頻繁に訪れるサイトを以下の形式で登録することで、隣のタブで開くことができます。
(本デッキでは19箇所ほど登録していますが、割愛します)
キーボードでの打ち込みに移る回数を大幅に減らせるため、定期的に見直すと捗ります。
|
1 |
map qv createTab https://virtualcast.jp/ |
2-1. 左手で汎用移動等を行う拡張
デフォルトでは移動用のコマンドはキーボードの右側に寄っているため、
左手側に上下移動用のコマンド(移動量小, 中, 大)を用意しました。
|
1 2 3 4 5 6 |
map z scrollDown map s scrollUp map a scrollPageDown map d scrollPageUp map <C-f> scrollFullPageDown map <C-b> scrollFullPageUp |
3-1. 右手で汎用移動等を行う拡張
- 移動用の拡張 : [j](下へ小移動)と [k](上へ小移動)だけで満足できない場合に追加します。上へ中移動を小指にバインドしました。
1map ; scrollPageUp - タブを閉じる : デフォルトの [x] が右手から遠すぎたため追加しました。
1map ] removeTab
このデッキの反省点
- Slack での移動を左手で完結させられていないため、右手マウスへの依存が大きいです。マウス[14][13]の位置はアクセスしやすいですが右手の腱を多用するので傷めないようにしましょう(一敗)。
- Rider 上ではたいていの場合両手ともキーボードにあった方が操作しやすいため、マウススロット側の専用コマンドは活躍が少ないです。「片手で主なブラウジング操作を完結できる」というデッキテーマがなければ削ってよい部分だと思われます。
- キーボードは両手で使うことが想定されているので、要所要所でもう片方の手を使いたくなってしまいます。構築の甘さが感じられます。
まとめ
本デッキを運用するようにしてから、ブラウジング時間の7割程度をいずれかの手だけで効率を落とさず行えています。
使用していない側の腕を自由にできることが本デッキの特徴ですが、その間の腕の休め方, 姿勢が健康にとってより重要な部分です。
デッキパワーを過信しないようにしましょう。
みなさんのデッキ構築論をお待ちしています。
- Tag